Fact Sheet Fusion templates are based on the following Internet standards called XML and XSL (eXtensible Stylesheet Language) and XSLT (XSL Transformations).
The following is not a tutorial on XML or XSLT. For further information on these standards please see the World Wide Web Consortium’s website https://www.w3.org.
A Fact Sheet Fusion template consists of the following components:
- Template Settings Document
- Style Sheets
- JavaScripts
- Template interface images
- XSLT documents
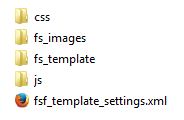
Here is an example of a screen shot of a typical template folder:

Each of these elements are described below.
Template Settings document
The fsf_template_settings.xml document is an XML description of the template that contains all the settings and recommendations associated with a template. The template author provides this along with the template.
The Template Settings document must be called ‘fsf_template_settings.xml‘, UTF-8 encoded and well formed. Each Template must contain a unique name.
The following example of a Template Settings document that illustrates all available options:
Fact Sheet Fusion
This template has been specifically designed to export fact sheets for the Lucid Mobile application. The output uses very simple HTML tags to enable translation of the content in to the Lucid mobile format. It contains no CSS or additional template files such as JavaScript or images. Please note: The Lucid Mobile application doesn’t support within the fact sheet complex objects such as image, videos or tables. Any associated media with the fact sheet are output separately and associated with the entities in the corresponding Lucid key via the Media List export file.
<?xml version="1.0" encoding="utf-8"?> <FSF_Template name="Lucid Mobile Template" version="1.0"> <Author>Fact Sheet Fusion</Author> <Description>This template has been specifically designed to export fact sheets for the Lucid Mobile application. The output uses very simple HTML tags to enable translation of the content in to the Lucid mobile format. It contains no CSS or additional template files such as JavaScript or images. Please note: The Lucid Mobile application doesn't support within the fact sheet complex objects such as image, videos or tables. Any associated media with the fact sheet are output separately and associated with the entities in the corresponding Lucid key via the Media List export file.</Description> <URL>http://www.lucidcentral.org/fact_sheet_fusion/templates/Lucid_mobile</URL> <Settings> <Regular_Images>900</Regular_Images> <Thumbnail_Images>175</Thumbnail_Images> <Video format="webm">450</Video> <JavaScript_Entity_Array>false</JavaScript_Entity_Array> <MediaList>true</MediaList> <Index>false</Index> <Glossary>false</Glossary> <HTML>true</HTML> <PDFs>false</PDFs> <XML>false</XML> </Settings> </FSF_Template>
For more information on template settings see the Template Settings dialog.
Style Sheets
Cascading Style Sheets (CSS) are the rules that define the look and formatting of a document written in markup language (E.g. HTML based fact sheets). Style sheets save you from having to apply styles and formatting to every text element during data entry. A template can have one or more style sheets associated with it. They are normally located in the CSS folder and have a .css file extension.
If you define in-line styles within your Topic text this will override the templates style sheet. This is why the HTML editor within Fact Sheet Fusion limits these options (e.g. Selecting font types or editing options for in-line styles). Pasting content from MS Word is a common example where in-line styles are copied to maintain the exact look within the Word document, however this isn't recommended as these Word document styles override the style sheets. See Clean HTML option for further information on dealing with content pasted from MS Office applications.
JavaScripts
JavaScript is the programming language of the Web. JavaScript enables options and functionality not available in regular mark-up languages such as HTML. It is commonly used for interactive content, such as validation and many other uses.
Template JavaScripts are normally located in the js folder and have a file extension of .js.
Template Interface Images
Any images that are used in the template design and layout are normally stored with the fs_images folder. For example, a template may use an image for a banner across the top of the fact sheet. This would normally be located here. If you wish to customize an interface image it is recommended that you make a copy of the template (folder) and customize this new edition while preserving the original template. You should take note of the image dimensions and file name as these are often referenced in the template style sheet.
XSLT Documents
The XSLT documents are where all the hard work of determining how the content of the fact sheet should be output. A Fact Sheet Fusion template may be comprised of one or more XSLT documents. If the template supports the output of an Index and glossary then it will have a minimum of three templates (described below). Fact Sheet Fusion Template documents must be located in the ‘fs_template‘ folder.
template.xsl – This XSLT document is responsible for the Entity fact sheets. It may reference additional XLST documents.
index.xsl – This XSLT document is responsible for the Index page. It may reference additional XLST documents.
glossary.xsl – This XSLT document is responsible for the Glossary page. It may reference additional XLST documents.
The above three XSLT documents must be named as described. Additional referenced XSLT documents can be named as desired. Fact Sheet Fusion XSLT documents also supports additional Script languages such as C# and Visual Basic. For example, the following XSLT shows a simple C# procedure to get the current year for use in the copyright statement:
<?xml version='1.0'?>
<xsl:stylesheet version='1.0' xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:msxsl="urn:schemas-microsoft-com:xslt"
xmlns:local="urn:local" extension-element-prefixes="msxsl">
<msxsl:script language="CSharp" implements-prefix="local">
public string CopyrightYear()
{
return DateTime.Now.ToString("yyyy");
}
</msxsl:script>
<xsl:template name="copyright">
<!-- BEGIN COPYRIGHT -->
<div class="copyright">
Copyright © <xsl:value-of select="local:CopyrightYear()" disable-output-escaping="yes"/>. All rights reserved.
<div id="button-previousnext"></div>
</div>
<!-- END COPYRIGHT -->
</xsl:template>
</xsl:stylesheet>
Testing a Template
If you have created your own template or customized an existing one you can test out the template either by trying to export via the Export dialog or by exporting your content as XML and loading one of the XML pages in Internet Explorer. Any errors in the template should be reported in the browser.
If you export your template via the Export dialog errors maybe reported via a message box (if serious) or logged to the Fact Sheet Fusion log file. Always check the log file if your template is not exporting the expected result. See the Fact Sheet Fusion log file for more information on this topic.

