Applies to Matrix and Pathway key projects
Web pages may be attached to any Feature, Couplet or Entity. The page may be remote to your local computer (that is, located on a Internet Web server accessible via a URL), or it may be a page that you have created and saved to the key’s HTML folder. If it is a local page in the key’s HTML folder, you should ensure that any media (images etc) associated with the page, and any linked pages, are also either saved to the key’s HTML folder or are remote World Wide Web resources.
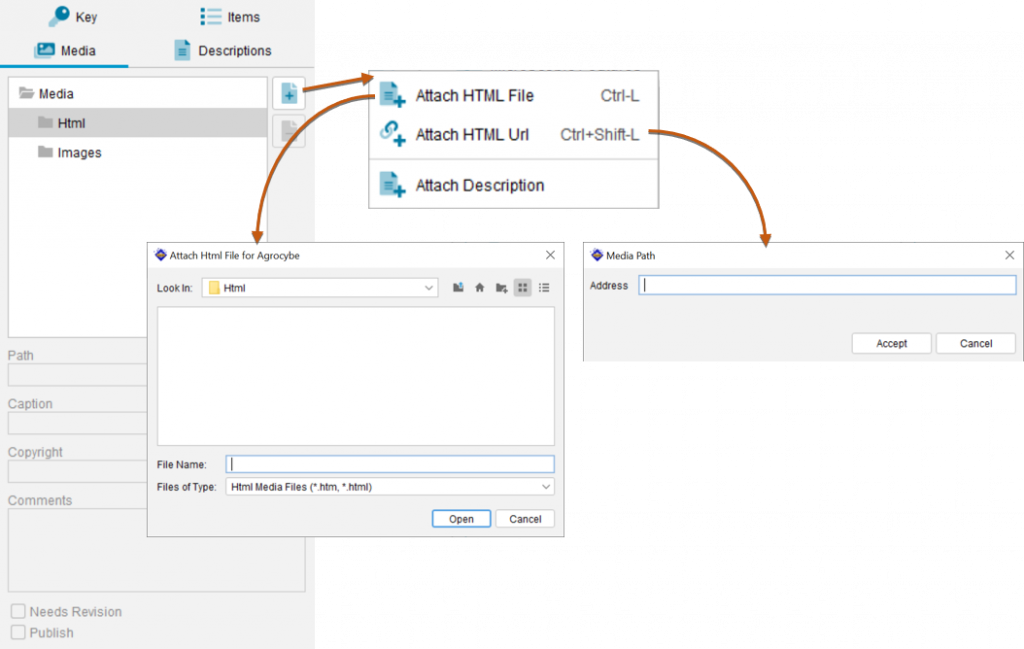
To attach a web page to an item (Feature, Couplet or Entity), first select the appropriate item. Right-click the Html folder in the Media panel or click the Attach Media button. To attach a local file, choose the Attach Html File (Shortcut key Ctrl + L) menu option and choose the file using the Open File dialog box that appears. To attach a file by URL, choose the Attach Html URL (shortcut key Ctrl + Shift + L) menu option and enter the URL address (or paste a copied URL) into the dialog box.

Important Note
When copying files to the HTML directory using your computer’s file management system, be aware that web pages often comprise many files (e.g. CSS, JavaScripts etc), all of which need to be copied correctly. Embedded images and hyperlinks to other pages will be broken if the files are not copied correctly, or if they have been assigned in the page using absolute rather than relative references. Consult your web page authoring software for more information.


