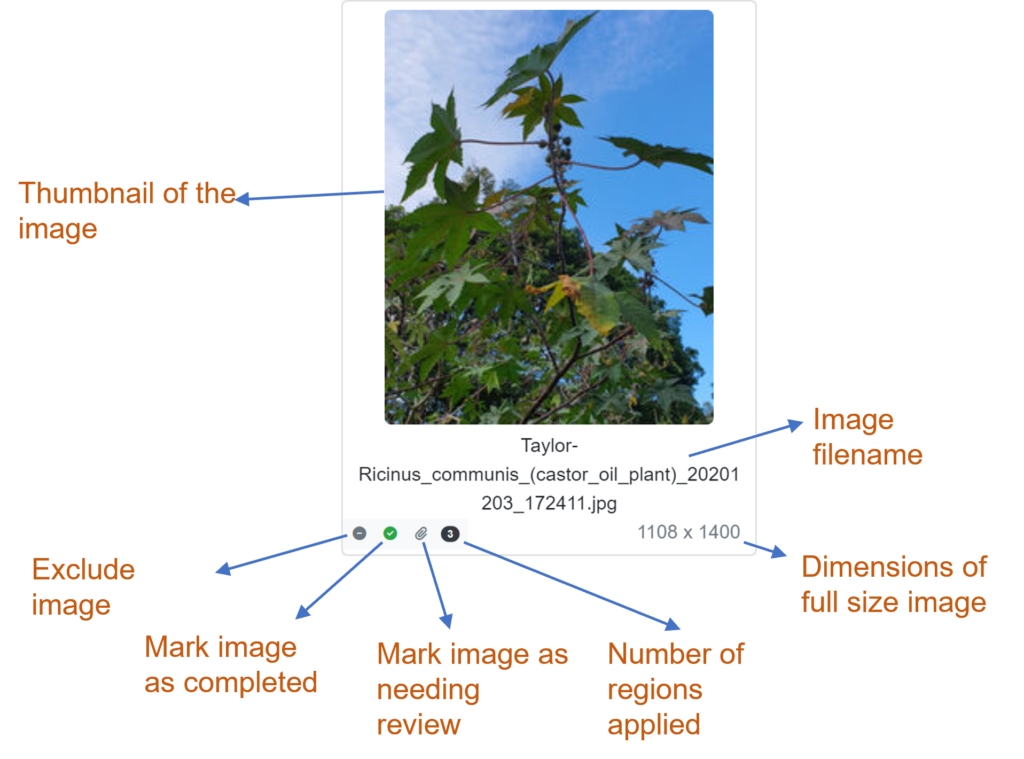
When browsing the thumbnail images of the category, each has a simple set of options below along with the image file name and large size dimensions. The image options, excluding delete, also allow enable you to filter your view of the images, via the search bar options. Filtering the images in this way can be very useful if the category contains large numbers of images.

Include/Exclude
If toggled to exclude any entity label regions for this image will be excluded from the AI training. Each image is set to be included by default.
Incomplete/Complete
Allows team members to mark an image entity labeling as completed. This indicator is useful to see that no further region labeling is required, especially when viewing images that obviously needs a label other than the default whole image. By default, an image is set to incomplete when imported into the project.
Note
Regardless of the status of this option any annotated entity label regions will be included in AI training.
Delete image
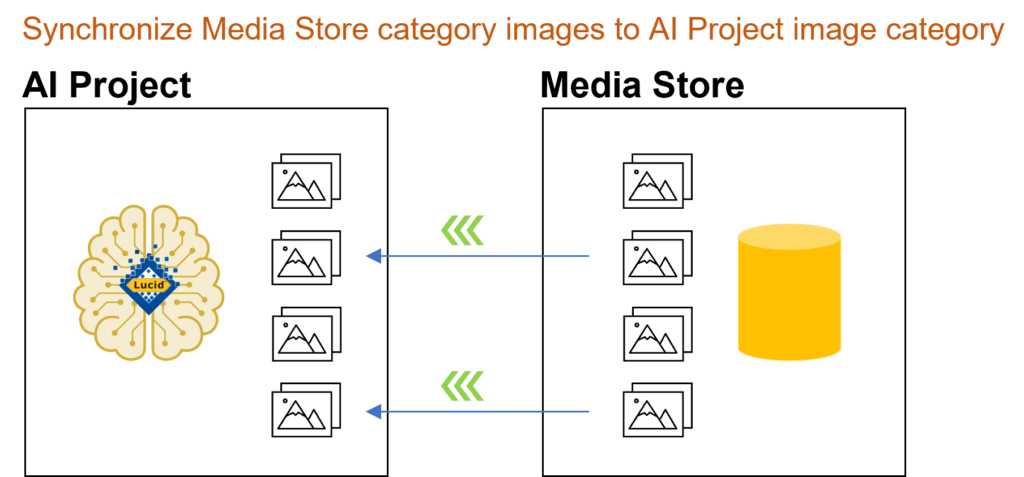
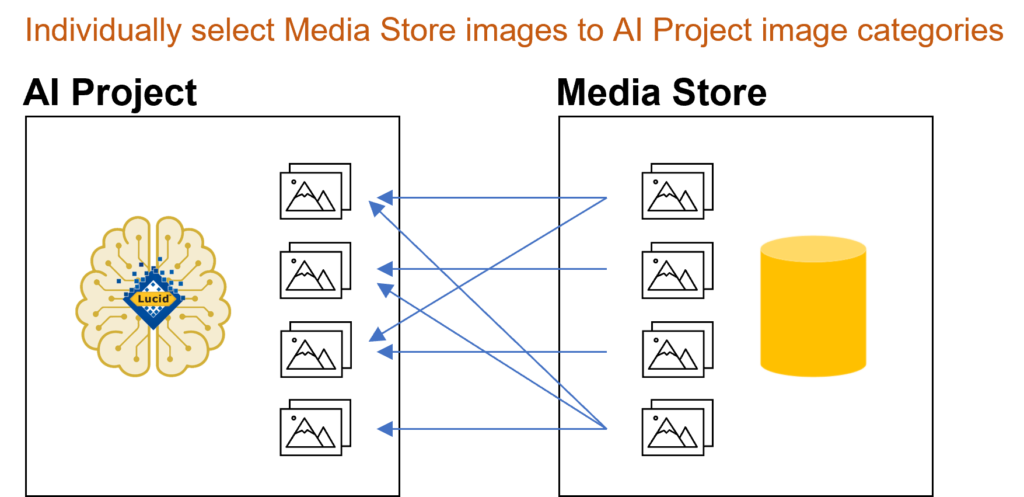
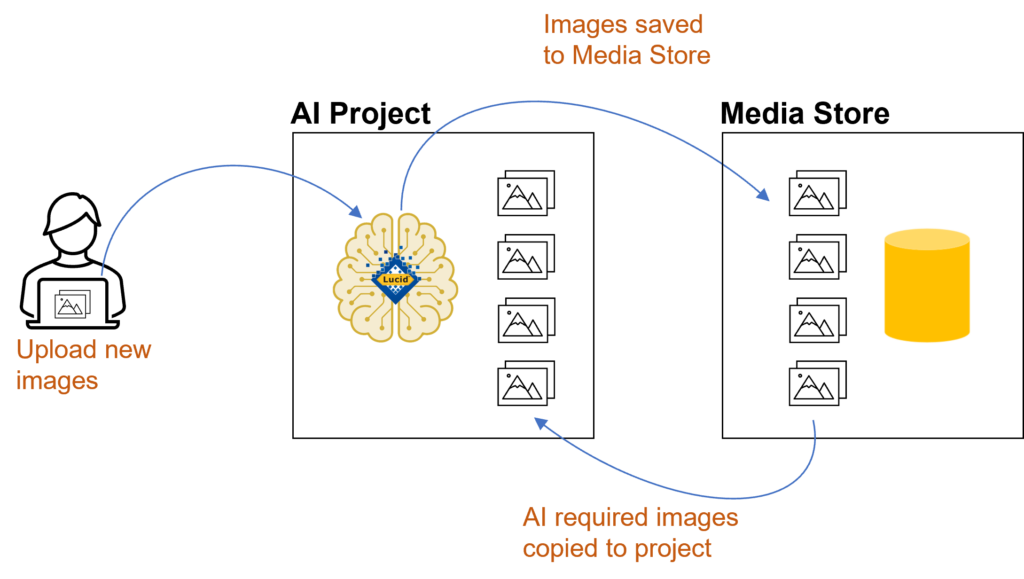
This option is only present on images where the parent image category is not set to synchronize with projects media store library category. When this is the case mark the image as excluded (see the ‘Include/Exclude’ option above for further information).
Deleting an image from the image category also removes any associated entity labels.
Warning
This action cannot be undone.
Review image
Allows project team members to mark an image as needing review. An image marked for review normally means the image may not be the desired quality for training or subject(s) or the image may not be what the image category is representing. E.g., The image may be of a closely related species that the image category does not represent.
Note
Marking an image as needing review doesn’t exclude any annotated entity labels associated with it from the AI training.